

この記事では同一オリジンポリシーとは何なのか図を用いて簡単にわかりやすく説明しています。Web開発者の方は把握しておいた方が良い内容になっていますので是非ご覧ください。

プロトコルの一つであるhttpについて知っていますか?この記事ではhttpとは何なのかわかりやすく図を使用してご説明します。また、TLSによって暗号化されたhttpsについてもhttpとの違いも含めて解説します。

flexを使用した時の子要素の位置を変更できるプロパティ「justify-content」、「align-items」、「align-self」、「align-content」ついてこの記事では実際の使用例を用いてわかりやすく解説します。

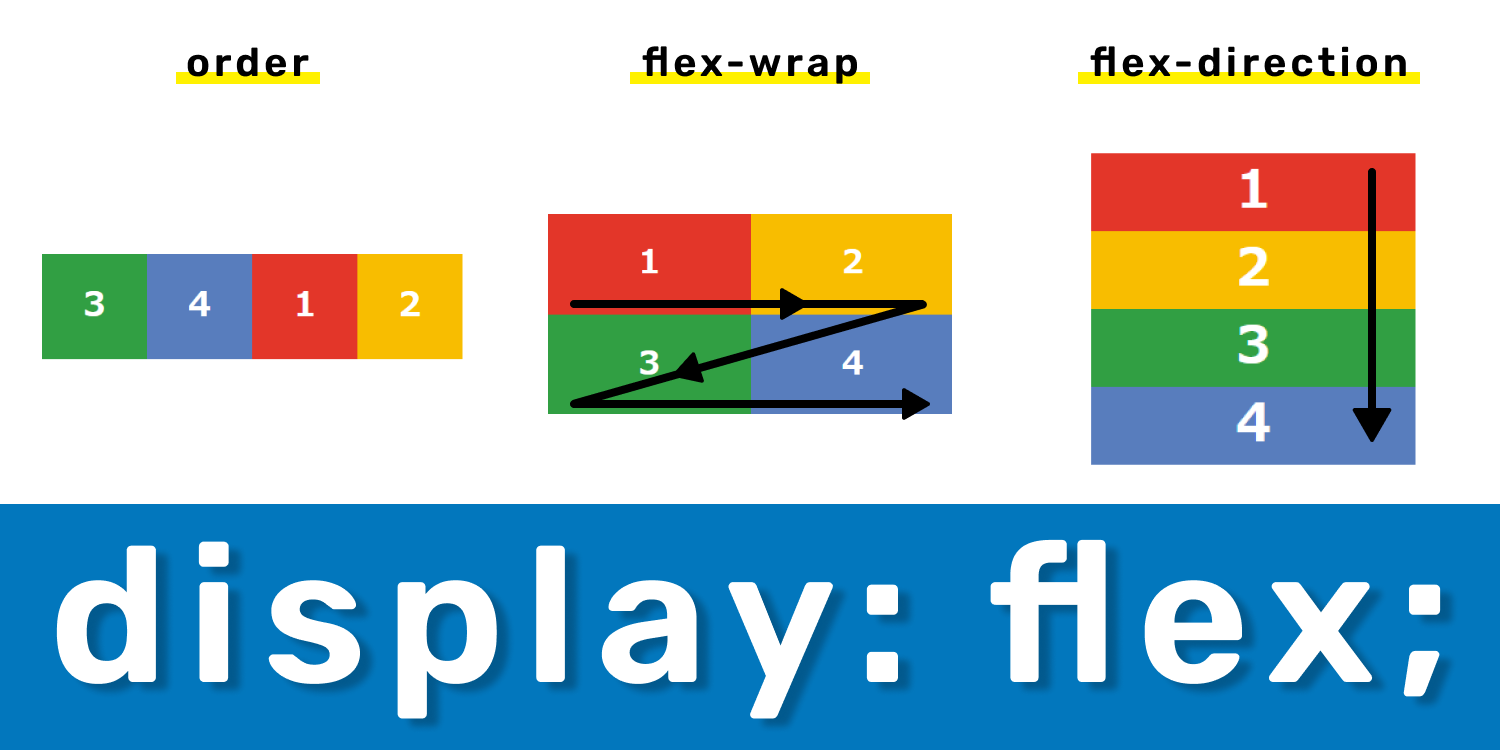
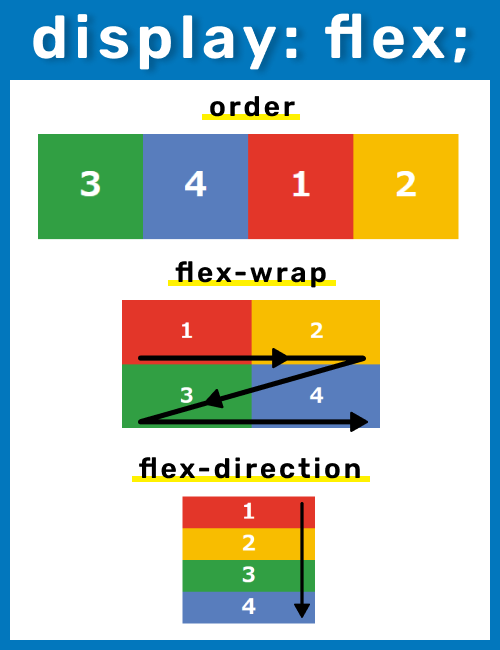
display: flex;を使用する際、order,flew-wrap,flex-directionのプロパティをちゃんと使っていますか?order,flew-wrap,flex-directionプロパティで並び順と並べる方向を柔軟に変更することができます。この記事では実際の使用例を用いてわかりやすく解説します。

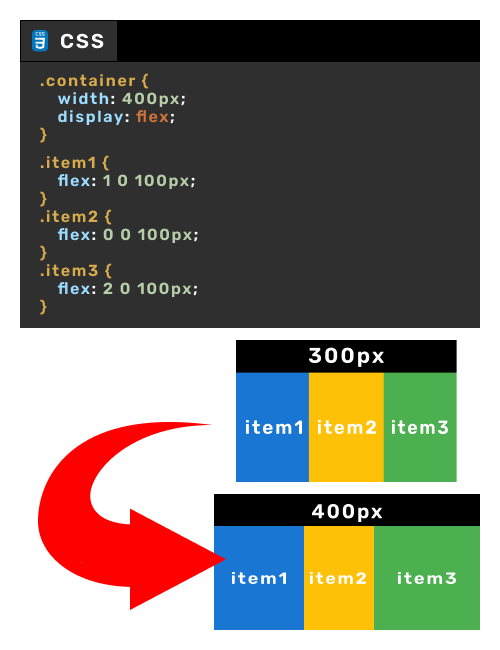
display: flex;のflexとgapプロパティを使っていますか?flex,gapプロパティで横幅と余白を柔軟に変更することができます。この記事では実際の使用例を用いてわかりやすく解説します。

h1~h6(見出し)を正しく使用できていますか?SEO対策をする上で正しく使用することが求められますのでh1~h6の正しい使い方を実際の使用例を用いてわかりやすく解説します。

この記事では同一オリジンポリシーとは何なのか図を用いて簡単にわかりやすく説明しています。Web開発者の方は把握しておいた方が良い内容になっていますので是非ご覧ください。

プロトコルの一つであるhttpについて知っていますか?この記事ではhttpとは何なのかわかりやすく図を使用してご説明します。また、TLSによって暗号化されたhttpsについてもhttpとの違いも含めて解説します。

flexを使用した時の子要素の位置を変更できるプロパティ「justify-content」、「align-items」、「align-self」、「align-content」ついてこの記事では実際の使用例を用いてわかりやすく解説します。

display: flex;を使用する際、order,flew-wrap,flex-directionのプロパティをちゃんと使っていますか?order,flew-wrap,flex-directionプロパティで並び順と並べる方向を柔軟に変更することができます。この記事では実際の使用例を用いてわかりやすく解説します。

display: flex;のflexとgapプロパティを使っていますか?flex,gapプロパティで横幅と余白を柔軟に変更することができます。この記事では実際の使用例を用いてわかりやすく解説します。

h1~h6(見出し)を正しく使用できていますか?SEO対策をする上で正しく使用することが求められますのでh1~h6の正しい使い方を実際の使用例を用いてわかりやすく解説します。